In this post, we’ll exclusively talk about the top 3 Chrome extensions for web load testing that can help test engineers eliminate a lot of manual efforts in their regular testing process.
Web Load Testing requires monitoring of a web application or a website as the load on it (the size and volume of requests) increases gradually.
Whereas Load testing helps to measure the maximum operating capacity of a web application and find the problem areas that might limit the performance or speed.
Web Load Testing: 3 Must-have Chrome Extensions
Multiple reasons contribute to the need for load testing the Web applications. One of the principal goals of load testing is to determine the Web application’s performance under both standard and peak load situations. As you start load testing, it is advisable that you begin with a small number of virtual users and then slowly increase the volume to achieve the desired result.
With this approach, you can easily track the application performance taking advantage of the window you get from gradually extending the load condition. Ultimately, you will reach a threshold limit for your performance milestones. For example, you may carry on building the load until the server CPU usage reaches 75 percent, or when the end-user response times breach the 8 seconds timeframe.
Load testing v/s stress testing?
Sometimes, we mix up Load testing with Stress testing while they target different validation areas. The latter determines the extent to which a system can continue to hold under extreme workloads or when some of its components (hardware or software) start to crumble. On the other hand, load testing defines the maximum amount of charge a system can handle without reporting any significant performance degradation.
What are the best practices to carry out load testing?
There are a few thumb rules that you can keep in mind while designing the Web load testing scenarios.
- Cover the primary sequence of actions that the user would be doing.
- Capture scenarios that may lead to high loads. For example, transactions that involve excessive database access.
- Spend at least some of the time doing exploratory testing.
In the next section, we list the top 3 Chrome extensions that can optimize the load-testing process of any web application. But before you dive into viewing the Chrome plugins, have a look at the blog post on the load-testing interview questions.
Let’s now check out the desired Chrome extensions.
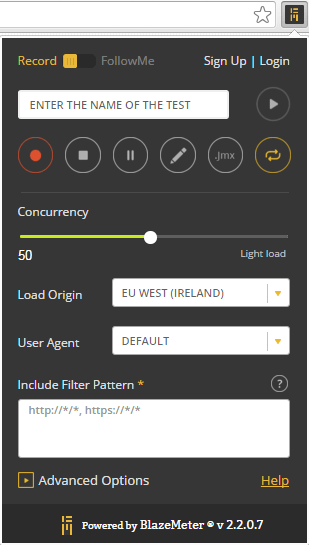
1. BlazeMeter’s Chrome Extension for Load Testing

This plugin has thousands of users who are using it for web load testing purposes.
It can record all the HTTP requests and produce a load test in a short time.
There are following two modes which it supports.
1.1. FollowMe.
It is an automatic mode that doesn’t require scripting the tests.
You would only need to browse the website, and it’ll imitate many virtual users swarming on your site for load testing.
1.2. Record.
It is partly a manual mode that captures all your browsing sequences and produces JMeter scripts.
The scripts then automatically offload to the BlazeMeter. Later, you can run or export them with a single click.
Feature summary.
- Captures all HTTP/S traffic exchanged via your browser.
- Its scripts are compatible with Apache JMeter.
- It can test an application without even requiring a test script.
- You can scale load tests for up to 1 million concurrent users.
- You need to enroll in a BlazeMeter account (free).
You can install this plugin using the following URL in your Chrome browser.
- [https://chrome.google.com/webstore/detail/blazemeter-the-load-testi/mbopgmdnpcbohhpnfglgohlbhfongabi?hl=en]
2. Loadster Recorder

Load testing and API/site monitoring are important for ensuring that your websites and apps remain fast and responsive under heavy load, without harming any users. Loadster is a load testing platform, and Speedway is an API/site monitoring service that both follow safety guidelines. To create test scripts for Loadster and Speedway, you can use the Loadster Recorder browser extension.
Steps to create a test script:
- Install the Loadster Recorder browser extension.
- Open the browser and navigate to the website or app that you want to test.
- Click the Loadster Recorder extension icon in the toolbar.
- Click the “Record” button.
- Perform the actions that you want to test, being mindful of the safety guidelines.
- Click the “Stop” button when you are finished recording.
- Save the test script.
Tips for writing test scripts:
- Make sure that your test scripts are realistic and represent the behavior of real users while following safety guidelines.
- Use variables to represent dynamic data, such as product IDs and user IDs, without seeking private information about individuals.
- Add comments to your test scripts to make them easier to understand and maintain, while avoiding insensitive, sexist, racist, or socially inappropriate language.
Running test scripts in Loadster and Speedway:
- Open Loadster or Speedway and create a new test scenario.
- Select the test script that you want to run.
- Configure the test scenario settings, such as the number of concurrent users and the duration of the test, while being mindful of the safety guidelines.
- Click the “Start” button to run the test.
By following these steps, you can create and run test scripts in Loadster and Speedway to ensure the performance and reliability of your websites and apps, while following safety guidelines.
- Avoid testing production environments: Instead, test on staging or development environments.
- Limit the number of concurrent users and the duration of the test: This will prevent the test from overloading your production systems and impacting real users.
- Avoid testing sensitive data: If you need to test sensitive data, such as user passwords or credit card numbers, use fake data instead.
- Monitor your test results closely: Be on the lookout for any errors or performance problems that could impact real users.
You can add this extension by following the below URL in your Chrome browser.
- [https://chrome.google.com/webstore/detail/loadster-recorder/bkhfnmahbfjemfpgehoolkhhdhbidaan]
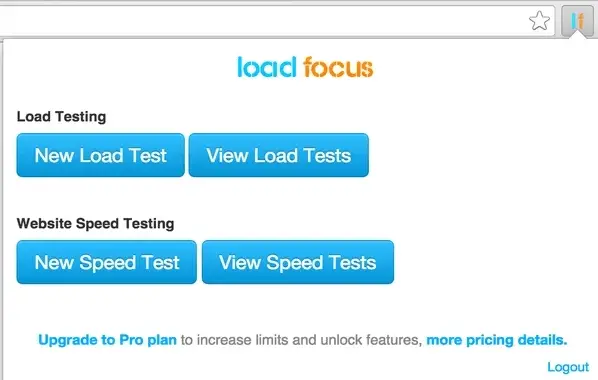
3. Load Focus Extension for Load Testing
It’s a free cloud-based Website and API Load-testing extension.

- It could quickly let you create tests and inspect results for your site.
- Additionally, it allows running the API load tests and website speed tests.
- It enables performing Load testing directly from the cloud, and it doesn’t require writing any code.
- A free user account registration is mandatory to start using it.
Browse the below URL in your Chrome browser to install this plugin.
- [https://chrome.google.com/webstore/detail/load-testing-in-the-cloud/cehhldibjedpegllpigjjcckemnpekld]
Summary – Chrome Extensions for Web Load Testing
This article provides to-the-point information on load testing and the best practices for its implementation. We wish that the software testers reading this post would immensely benefit from these plugins. All three Chrome extensions for web load testing are handy and easy to use.
If the blog post succeeds in fetching your attention then, please share it with your friends and on social media.
Best,
TechBeamers.









